Submit ボタン 画像
とする事でSUBMITボタンに画像を使用することが実現できるのですが、 strutsタグライブラリでの実現方法が分かりません。 <html:submit property="btn1">.

Submit ボタン 画像. 画像をSubmitボタンとして使うパターンです。 ほぼ、jQueryではあるのですが。 Submitボタン以外で「Submit」 WEBアプリケーションは、原則、「フォームに何かを入力したり、選択して実行(SUBMIT)ボタンを押す」の. Submitボタンの上に画像を重ねて、画像の上にマウスが乗った時に半透明にしたいのですが上手く行きません。 CSSで処理しています。.testimage { //submitボタンのCSS opacity:0;. 属性セレクターを使用 driver.find_element_by_css_selector("type=submit").click() または高速クラスセレクター driver.find_element_by_css_selector(".button2_type_submit").click() これは type によってボタンをターゲットにします 属性とその値 submit.
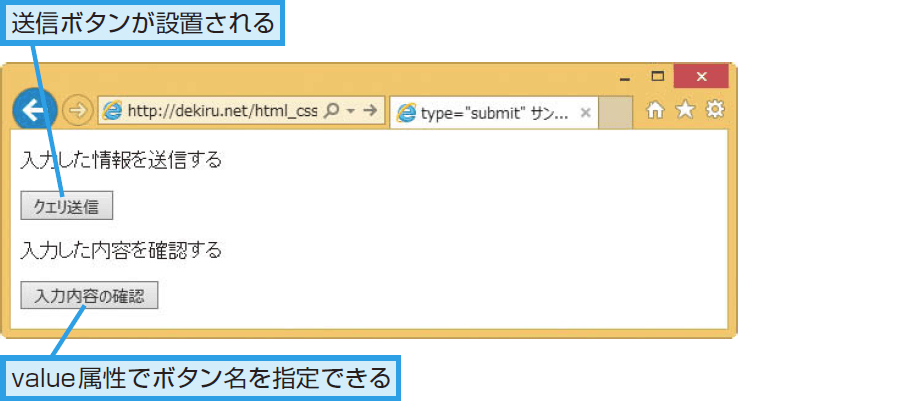
このトップに戻るボタンを設置するには、HTMLのタグとスタイルシートを編集する必要があります。 大まかには下記の4つです。 画像ファイルをアップロード 自分のブログ内、もしくはサイト内に画像ファイルをアップロードします。. HTMLでかっこいいボタンをみるとついつい押したくなってしまいますよね。ボタンの色や、配置などでクリック率も変わると言われているので興味深いです。 今日は、そんなボタンを作れるよう buttonタグのとは buttonタグとinput type="button"の違い. 送信ボタンは文字を表示させるだけでなく、ボタン自体を画像にすることもできます。このタグに指定できる属性と詳細は以下をご覧ください。 ホーム 当サイトについて お問い合わせ プライバシーポリシー HTMLタグ一覧 ページ定義.
HTMLタグリファレンス。input type=image「画像ボタン」タイプの構文やサンプルなどを掲載しています。 <input type="image">は、サーバに<form>~</form>の間にある<input>の入力部品内容を送信するために使用するボタンです。. Djangoで1つのフォームに対して2つのボタンで処理を切り分ける方法をご紹介します。以下の記事で作成したソースをベースにして、機能追加を行います。DjangoでAjax処理を行う方法(GET/POST)条件 Python 3.7.0 Django 2. HTMLとCSSを中心にデザインされた、注目を集めたいときにぴったりな最新ボタンエフェクト用コードスニペットを、コード共有サイト CodePen からピックアップしまとめています。CSS3が主要なモダンブラウザに対応したことから、アニメーションを加えたり、スタイリングの幅がグッと広がってい.
ボタンひと押しで簡単に接続できる! 医療機関、介護事業者向け「非接触型 面会システム」の提供開始について ネットサービス このたび. 情けないけど、地味にハマった。 フォームのsubmitと同時にローディングを出すとかよくあると思いますが。 例えば みたいにするとFirefoxあたりで画像が表示されない or gifアニメが動かないみたいなことになる。 なぜかフォームの送信が優先されて通信が途中で止まってしまうようです。. 今回は、input要素で作る部品の中で、データを送信するためのボタン(submit)とリセットボタン(reset)についてまとめます。 フォームについては、こちらのページもご参照下さい。 HTML フォーム1 ~ フォームの概要とform.
Firefoxにおける画像ボタンのbuttonとinputtype="image"での描画比較(分かりやすいように赤背景を設定) これは ::-moz-focus-inner という疑似要素が設定されているためで、MDNにはこんなことが書いてあります。Firefox. ラジオボタンやチェックボックスを画像に置き換える方法を紹介します。見やすいフォームを作成できれば、問い合わせや成約の増加につながるかもしれませんね。Contact Form 7プラグインで作成した問い合わせフォームとJazzy Formsプラグインで作成した見積もりフォームを例に説明します。. 尚、type="reset"を指定すると、リセットボタンとなります。 リセットボタンとは、入力内容をキャンセルして初期状態に戻すボタンのことです。 また、type="image" を指定すると、ボタンに画像を指定することもできます。 type="submit"の場合.
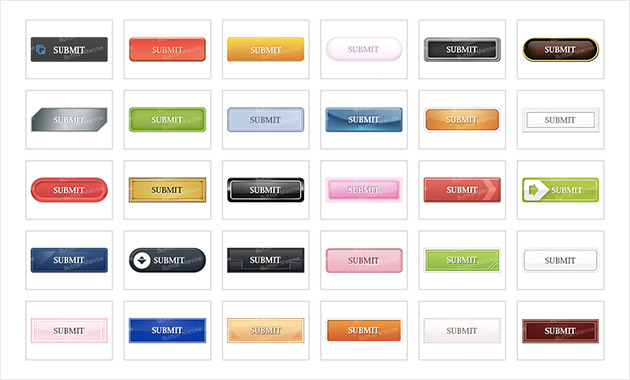
Submit 送信ボタン reset リセットボタン image 画像による送信ボタン button 汎用ボタン text以外にも、numberやtelなど用途に応じてtype属性は指定できます。 テキストボックスをアレンジする ここでは、テキストボックスをアレンジする方法を. Designed by Freepik CSSとHTMLだけで作れるボタンデザインを約110種類紹介します。 ユニークなボタンからオシャレなボタンまで揃ってますが、全てHTMLとCSSだけでwebサイトやブログに実装できます。 また画像は使って. HTMLリファレンス - 画像で送信ボタンを作る CSSリファレンス - フォーム部品の大きさ指定する CSSリファレンス - フォーム部品の背.
「input」タグの「submit」ボタンを画像にかえる方法 | ダリの雑記:WEBプログラム版 (131アクセス) カスタム投稿(カスタムポスト)ごとにカテゴリーを設定するWordpress | ダリの雑記:WEBプログラム版 (111アクセス). 今日はボタンのテキストを改行させる方法を2 パターン紹介させていただきます。 目次 1 value 属性に「実体参照」を入れる 2 Windows で改行されない場合などは、button タグを使う value 属性に「実体参照」を入れる value に実体参照. If you want to create a custom button and then customize the behavior using JavaScript, you need to use <input type="button">, or better still, a.
ボタン系サーバ・コントロール(asp:Button、asp:ImageButton、asp:LinkButton) フォームにボタンをレイアウトするとき、HTMLでは<input type="submit">タグや. ボタンを置いて後ろのコントロールを見えるようにするというを想像してたんですが、 そういうことではなかったようで。それともこのことがPictureBoxで出来るのでしょうか?逆に知りたいです。 解決済み 引用返信 編集キー / Re9. このボタンの画像上の座標(38, 14)をクリックすると、 input-image.x=38&input-image.y=14 が送られる感じですね。 以上のように「名前あり、値なし」の場合は、3タイプのボタンそれぞれ挙動が異なる状態にあります。それ以外のケース.
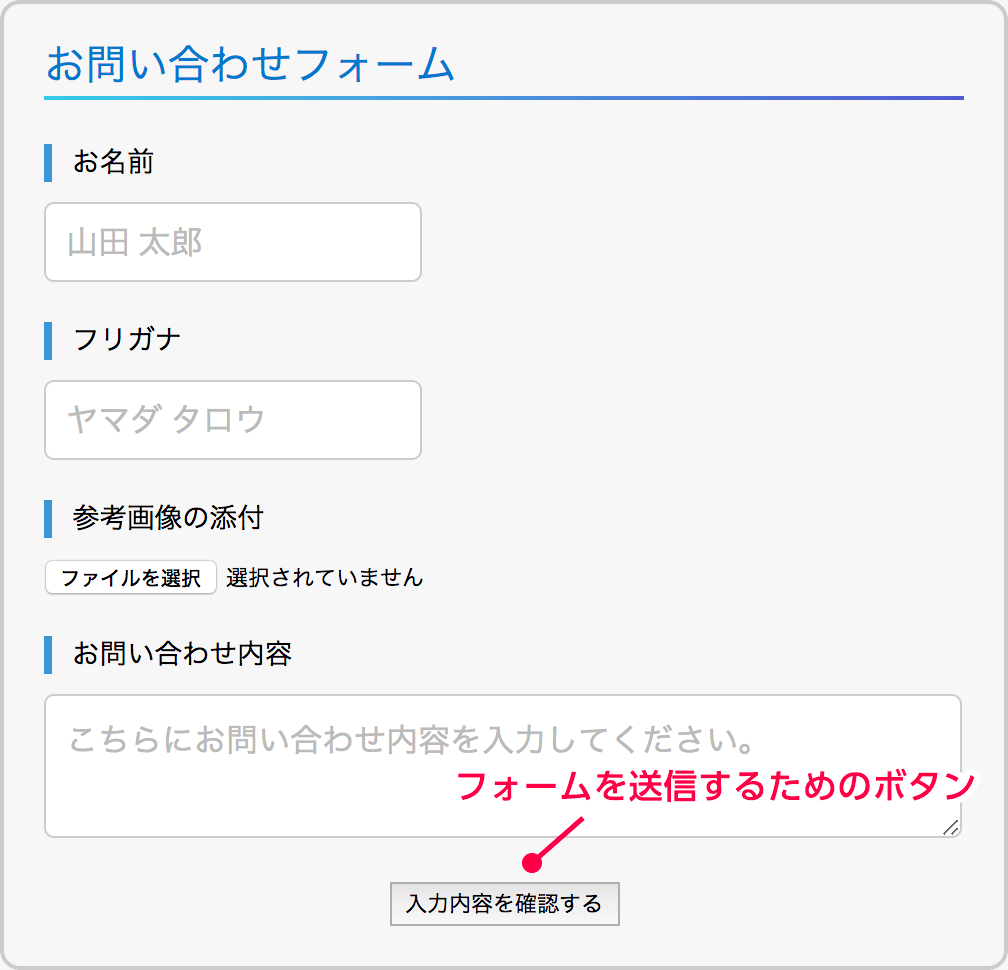
フォームの送信ボタンは、見栄え良くクリックしやすくしたいものです。 そこで、送信ボタンの表示をオリジナルの画像ボタンに変更してみましょう。 ダウンロードしたサンプルファイルから、送信ボタンに使う画像ファイルform_btn.pngをコピーして、あらかじめimagesフォルダに追加しておき. 多くのHTML Formでは送信ボタンのサンプルとして以下のようなコードを例示してします。 <form> <input type= 'submit' value= '送信' > </form> もしボタンによって処理を分岐させたいのであれば、このようなコードを書きます。. 送信ボタンC メニュー 基本 コンテンツ・モデル グローバル属性 要素 ルート メタデータ セクション グループ化 テキスト 編集 埋め込みコンテンツ 表(テーブル) フォーム インタラクティブ要素 スクリプト記述 ABC順要素一覧.

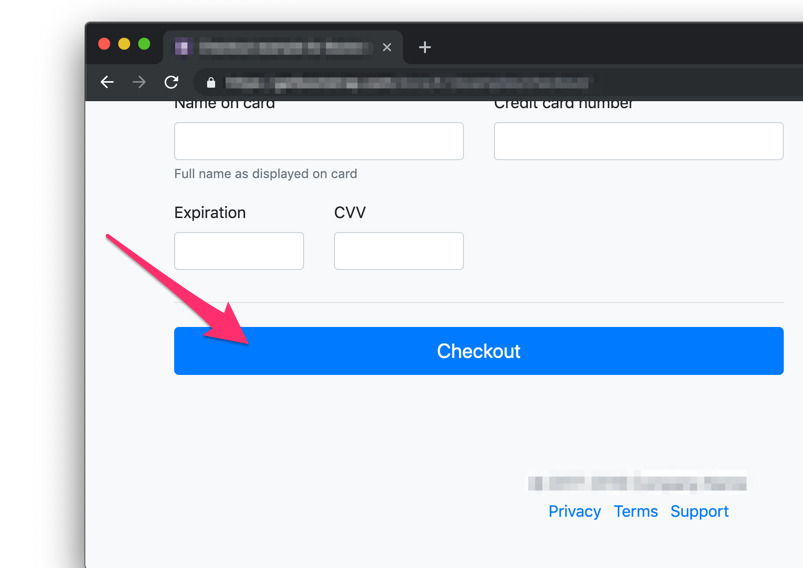
Javascriptで送信ボタン二度押しによる二重送信を防止する方法 Yuta Ihara Com

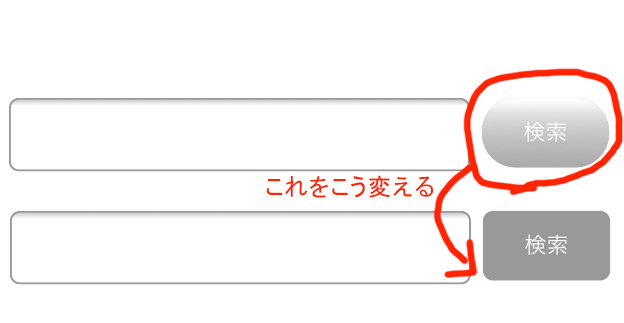
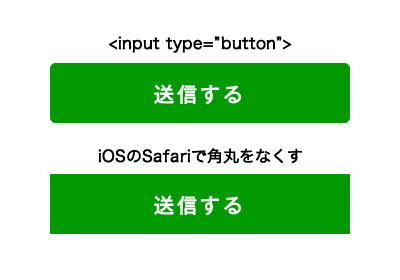
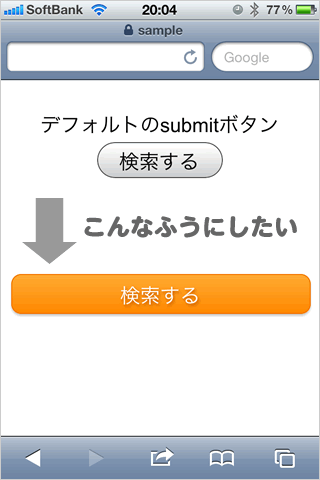
Iphone Safariのsubmitボタンのデザインを変更する方法 Niwadesign

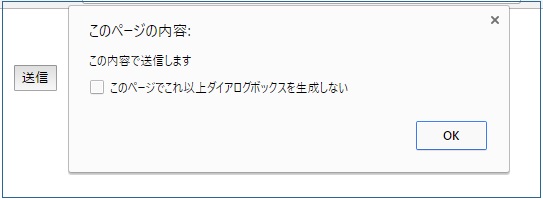
送信 ボタンを押す前に内容を取得している悪質な入力フォームが発見される Gigazine
Submit ボタン 画像 のギャラリー

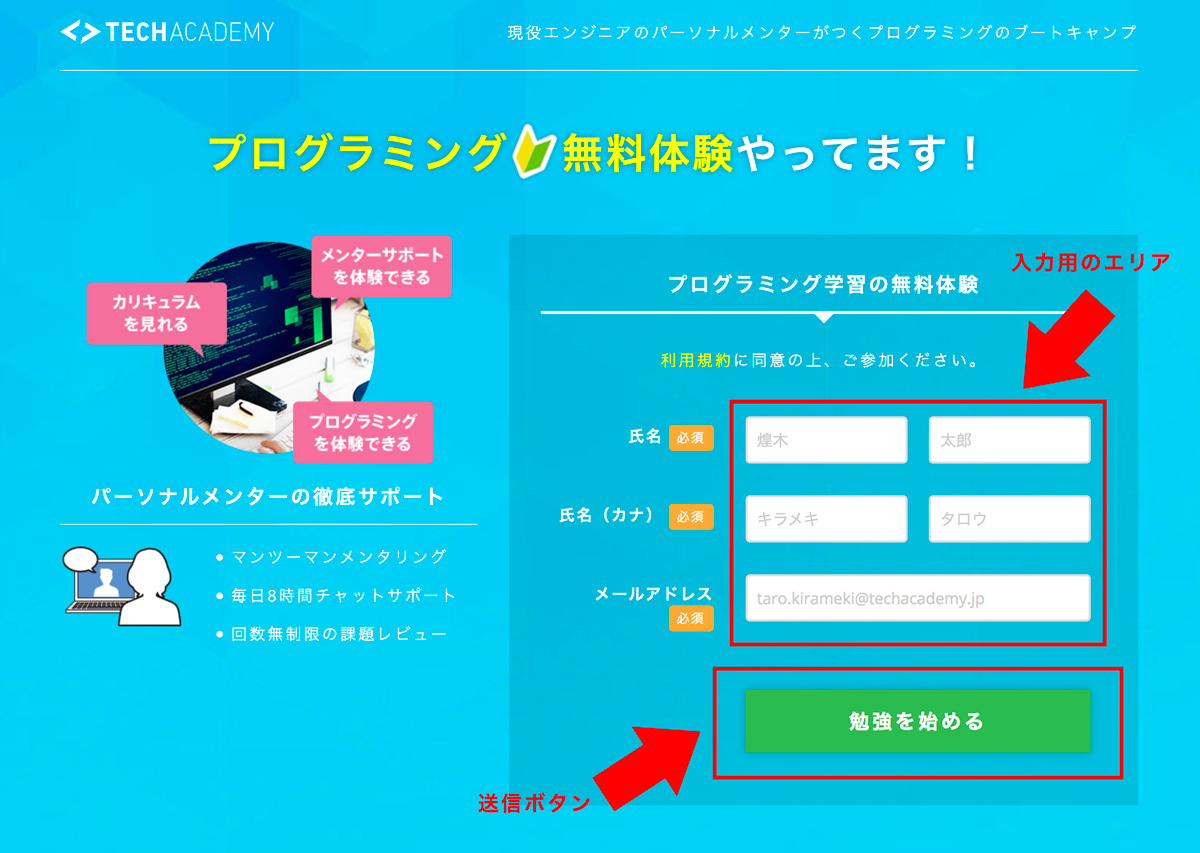
Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン

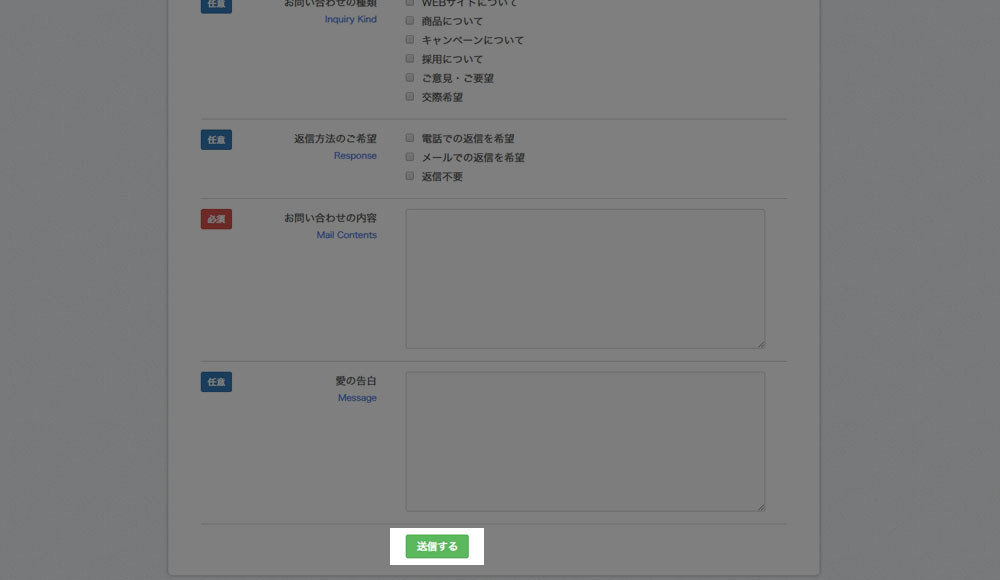
送信ボタンを設置する Graycode Html Css

Css3でsubmitボタンとaリンクのデザイン共通化 Web Designing Satoimo18

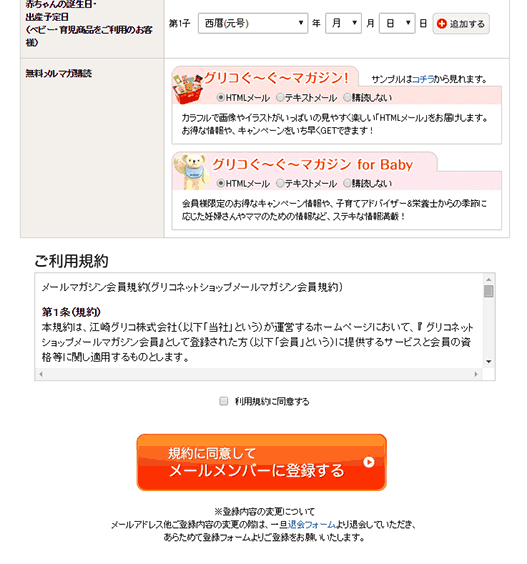
同意ボタンのチェックで送信ボタンを有効化させる スパイラル ディベロッパーズサイト パイプドビッツ

Javascriptのsubmitイベントで フォーム送信をコントロールしよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Javascriptによるhtmlの通常ボタン サブミットボタンの小技 俺の開発研究所

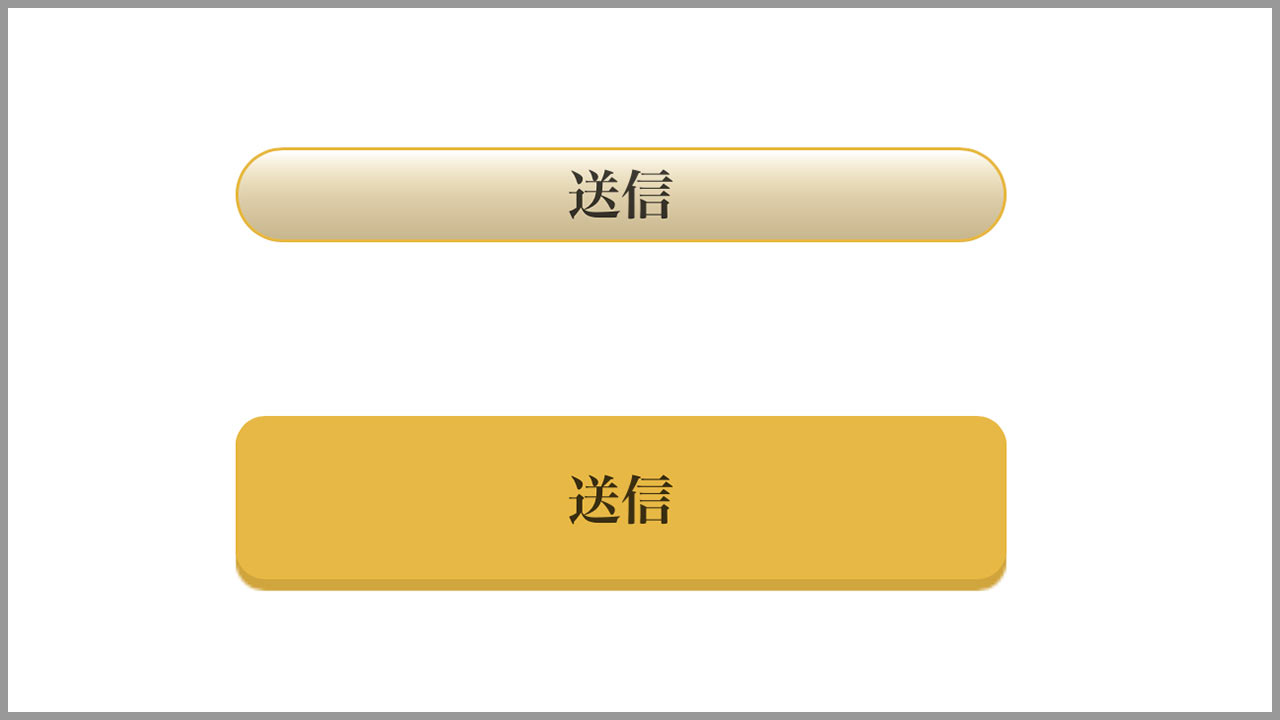
コピペで簡単実装 アニメーションがカッコイイ 送信ボタン用アニメーションcss 9選 Html Css Submitボタン Webdesignfacts

Css 送信 ボタン Submit の色を変更する Min117の日記

Submitボタンのデザインがiphoneだけおかしい でハマった時の対処法 うぇぶめも

Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン

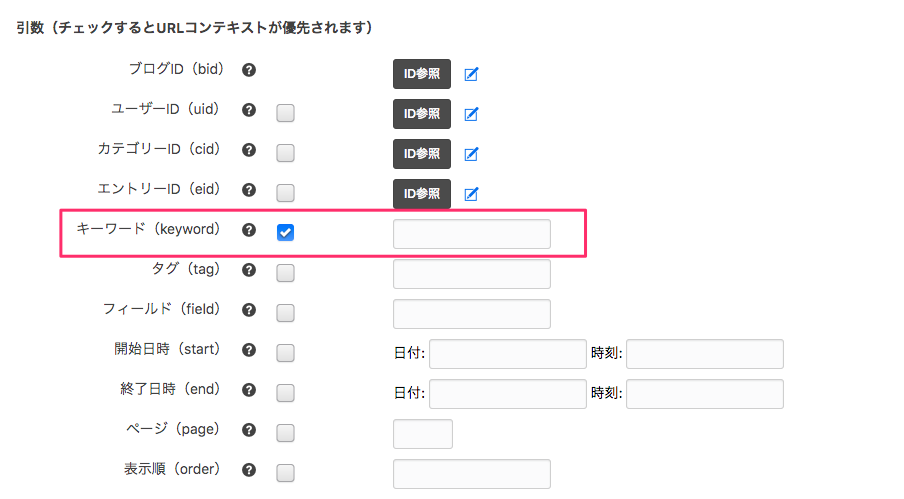
送信ボタンを押さずに検索結果を表示する Post Include ポストインクルード ドキュメント A Blog Cms Developer

送信ボタンデザイン Efo 入力フォーム最適化 のエフトラ Efo

Css3とjqueryでフォームを美しく装飾する方法 Webクリエイターボックス

Line キーボードの改行ボタンが送信ボタンになっている場合の解決方法 楽しくiphoneライフ Sbapp

Q Tbn 3aand9gcquipiwwrr9un1mn7cigwjbqc9xigz1j1adzg Usqp Cau

Html初心者入門 送信ボタンが作れるsubmitとは 使い方も解説 Webcamp Navi

Inputとbuttonの違いは何 送信ボタン Submit の使い分け Htmlコーディング

Railsでページ毎にsubmitの表記を変えたい Qiita

Submitボタンとhistory Backの挙動 株式会社lig
Javascript Submit ボタンで Onclick 2重送信回避 おはようバッファロー

Submitボタンを装飾したい Knowledge Base

送信 ボタン の写真素材 画像素材 Image

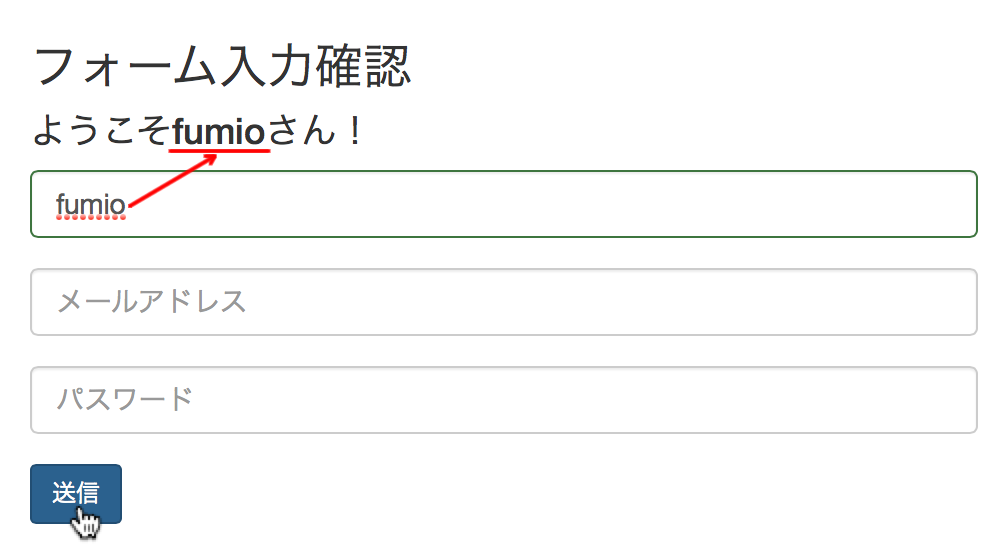
Fn Angularjs 送信ボタンでフォームの入力データを扱う Html5 テクニカルノート

送信ボタンのイラスト素材 ベクタ Image

送信ボタンまたはデータ ファイルやドキュメントを送信するためのアイコン の写真素材 画像素材 Image

フォームバリデーションと送信ボタンの状態の最適解 Konifar S Zatsu

Webアプリ開発事始 Powernews連載コラム Grapecity Developer Tools

Jquery チェックされたら送信可能にするボタンをjqueryで制御する Webデザイン初心者 Sometimes Study

Iosでsubmitボタンのデザインを修正する方法 Darablog

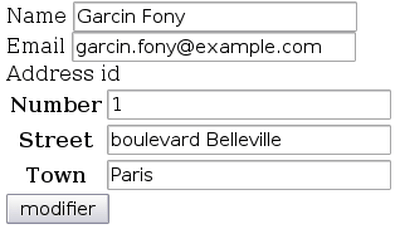
入力画面 画像をsubmitボタン代わりに使う ほぼjquery Sts3 Spring Boot Thymeleaf Boku のitな日常

フォーム送信ボタンを編集してスタイル設定する

Html Formのsubmitボタンをlink風に表示する方法 ものづくりとプログラミング日記

Fn Angularjs フォームの入力が正しくないとき送信ボタンを押せないようにする Html5 テクニカルノート

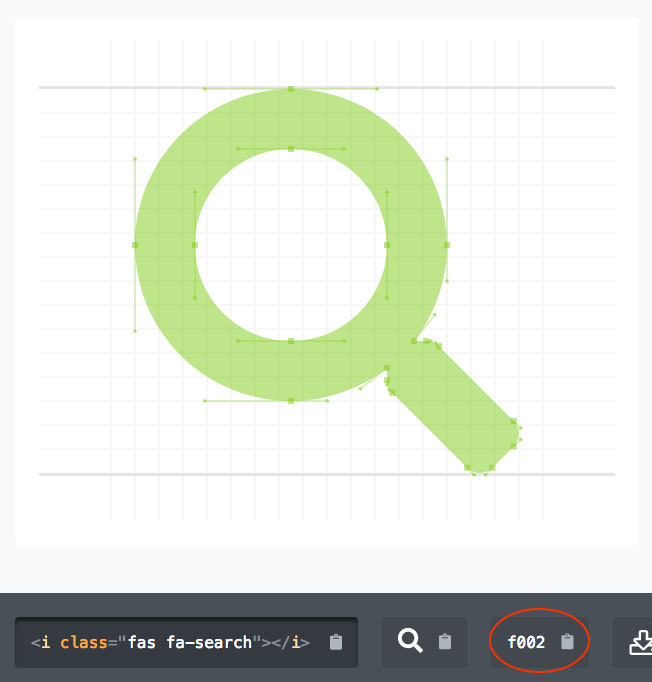
Submitボタンのアイコンにアイコンフォント Font Awesome を使う

ブラウザによって異なる送信ボタンの余白やサイズを揃える Graycode Html Css

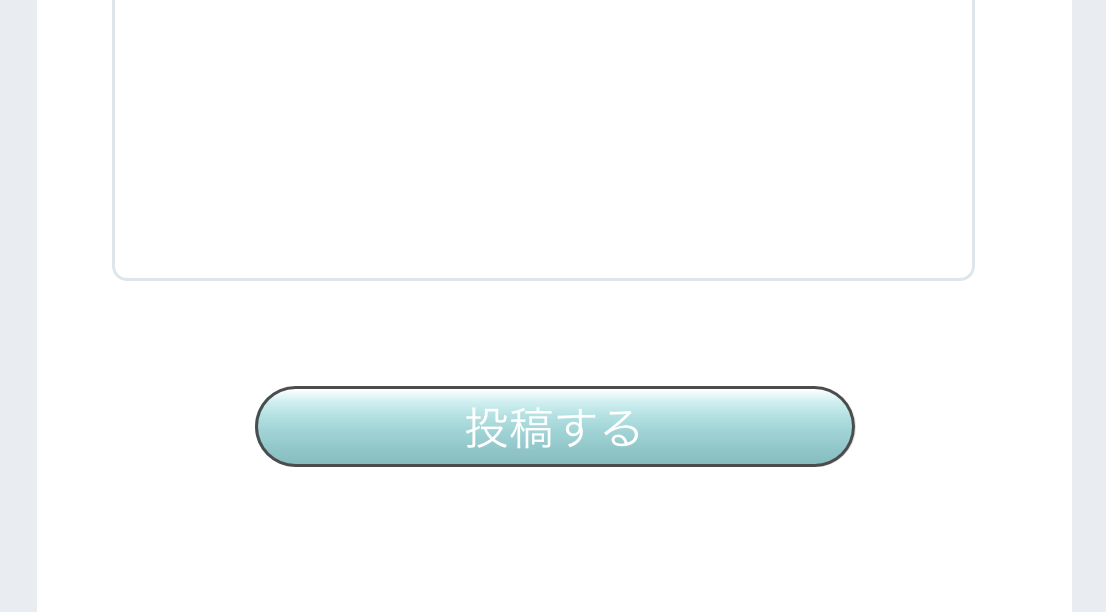
サブミットボタンをcssで画像ボタンに変更する

送信ボタンデザインの設定 エフトラefoサポートサイト

Html初心者入門 送信ボタンが作れるsubmitとは 使い方も解説 Webcamp Navi

Jquery入門 Submitの送信処理 Action ボタン操作まとめ 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Form外のボタンでsubmitできない時の対処法 Qiita

Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン

Vbscript Submit 送信 ボタンがクリックされたときにsubmitをキャンセルするサンプル

フォームの送信ボタンのvalueはfontawesomeのアイコンフォントも設置できる Plustrick

Play Frameworkでsubmitボタンを複数設置 Findnew S Blog

Css Formのsubmitボタンがiosで角丸のグラデーションになってしまう時の対処法 ディレイマニア

Vbaでie操作 Ieでsubmitボタンをクリックする エクセルマクロ Vba Create

送信 ボタンを押す前に内容を取得している悪質な入力フォームが発見される Gigazine

ボタン フォームの使い方 Html5入門

Jquery チェックされたら Or 入力されたら送信可能にするボタンを実装する方法 Nxworld

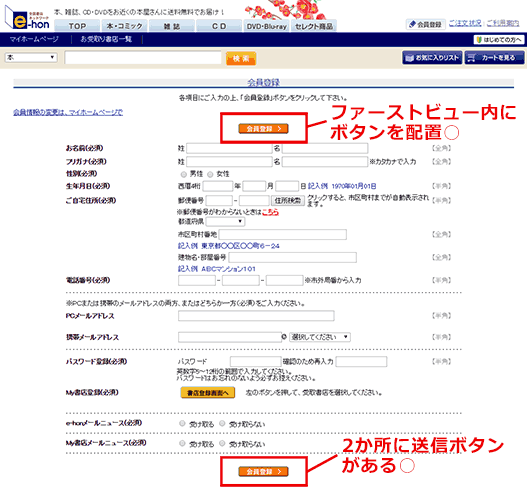
フォームの送信ボタンは横400px 高さ150px 次のアクションを示す文言にせよ 15か条の15 勝手にefo分析 エントリーフォーム改善 Web担当者forum

送信ボタンまたはデータ ファイルやドキュメントを送信するためのアイコン の写真素材 画像素材 Image

学生初心者必見 初めに覚える Htmlタグ16選 テックキャンプ ブログ

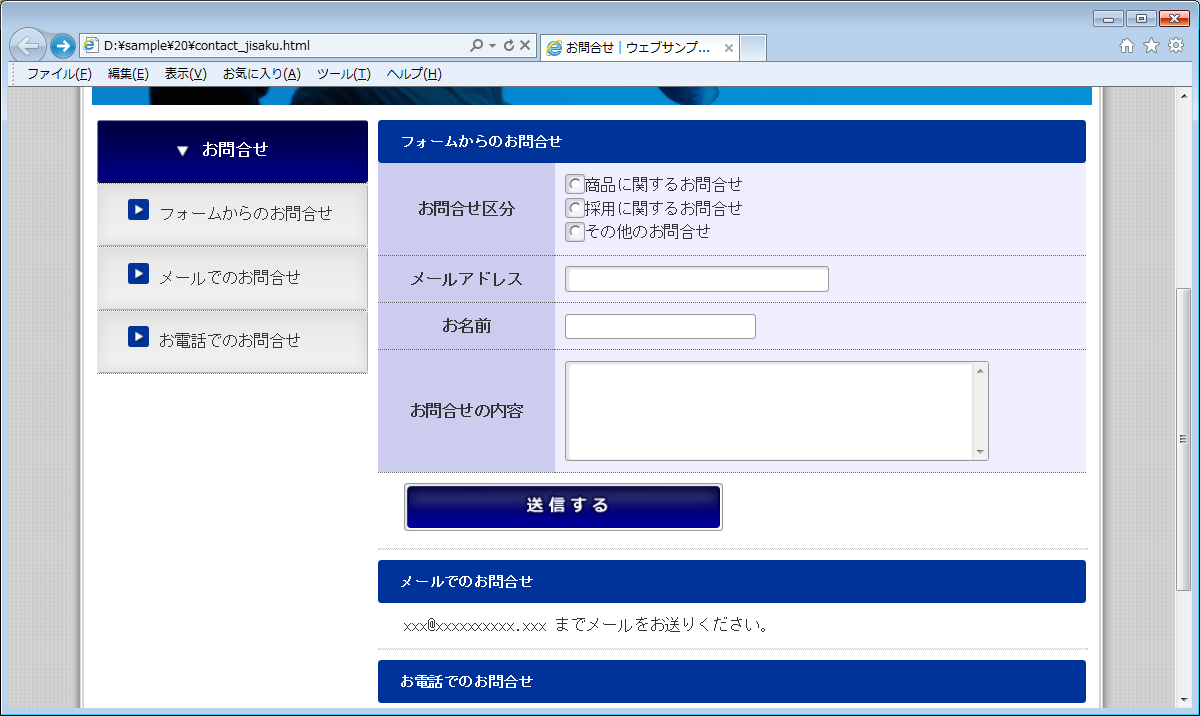
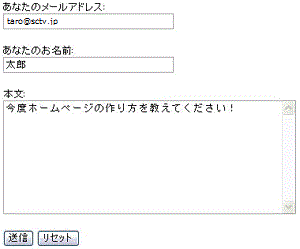
画像を使ったフォームの送信ボタンを設置する Html できるネット

画像を使った送信ボタンを設置する Graycode Html Css

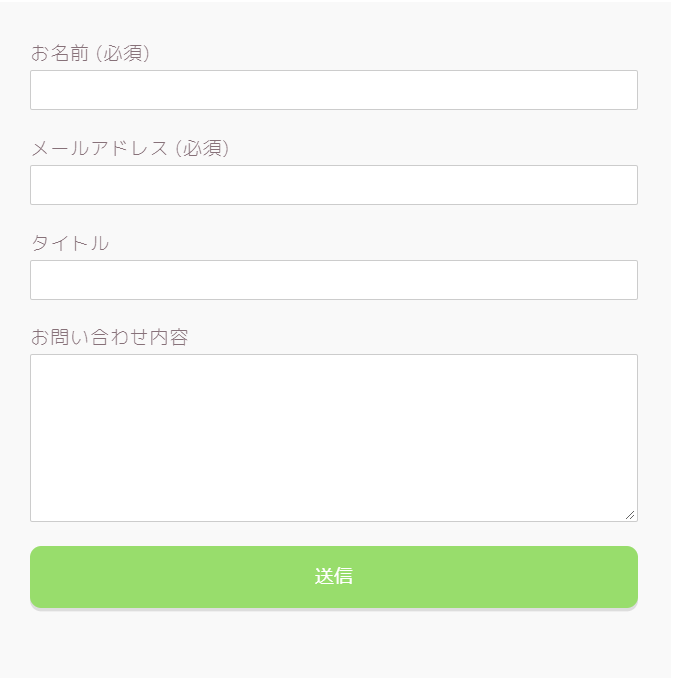
Jin Contact Form 7の送信ボタンの大きさと色のカスタマイズ コピペok Pc Crea 初心者ホームページ作成サポート

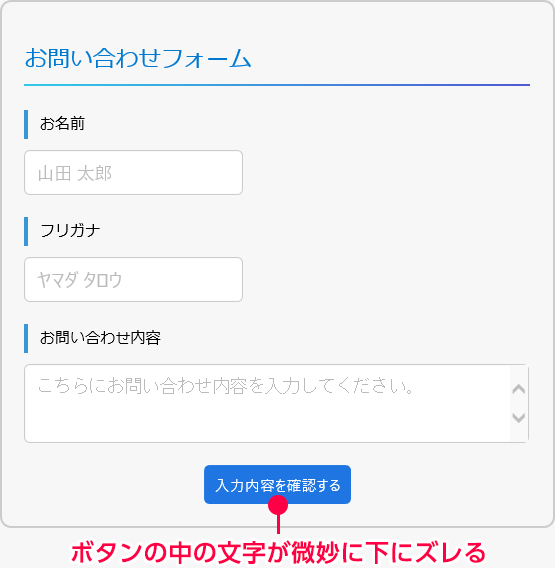
Css Iphoneでsubmitボタンのテキストがずれた時の対応方法 コリス

Html 2つのsubmitボタンを横並びにしたい Teratail

送信ボタンを1回しか押せないフォーム作った Fun You Blog

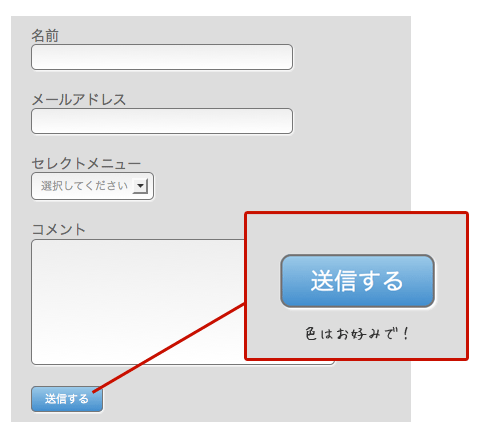
送信ボタンを画像ボタンに変える ウェブ制作チュートリアル

Submitボタンにアイコンフォント Font Awesome を使う方法 ホームページ制作の外注 下請け専門 Runland株式会社

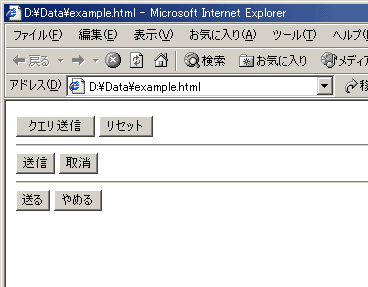
Html5 1つのフォームに複数のsubmitボタンをつけるには Formaction Formmethod Simple Minds Think Alike

Webform 入力フォームのcssデザイン Takashi Terada

画像を使ったフォームの送信ボタンを設置する Html できるネット

Iphone Ipad のsafariでinputボタンの角丸をなくす方法 Mmt45

フォームを作る Input Type Submit 送信ボタンを作る ぽろぽろ不定期便

Html フォーム 7 ボタンの作り方比較とjavascriptでアラート表示 プログラマカレッジ

スマートフォンサイトにてフォームボタンのコーディング時に覚えておきたいcssプロパティ バシャログ

マルシェシリーズ 株式会社デザインプラス

Jquery Formの2重投稿を防ぐ方法 Submitボタンが2つ以上ある場合 Pcがあれば何でもできる

Html Inputタグの使い方まとめ テキストボックス パスワード 送信ボタンなど Hikopro Blog

フォームの送信ボタンを設置する Html できるネット

Css フォームの 送信ボタン を中央揃えに どの端末で見ても真ん中にする技 ヨッセンス

Railsのsubmitボタンでfontawesomeのアイコンを使う時の注意 Ecのウェブ担当者のメモ

フォームのsubmitボタンに使えるカラフルなバリエーションのアイコン Materialandex

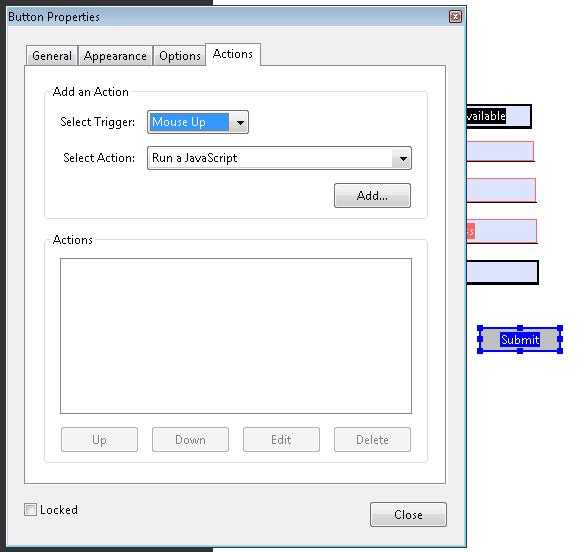
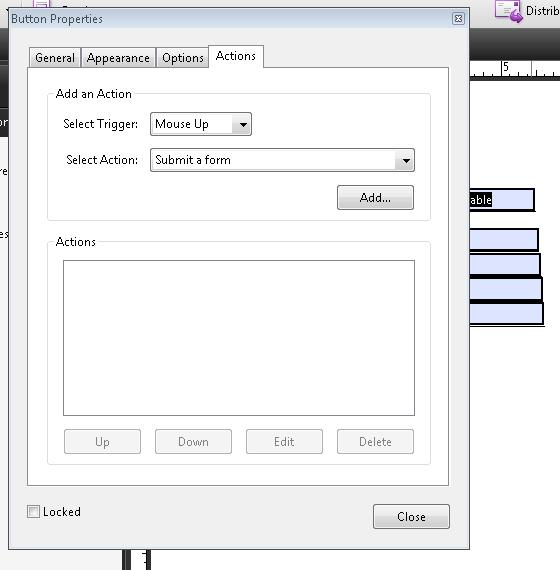
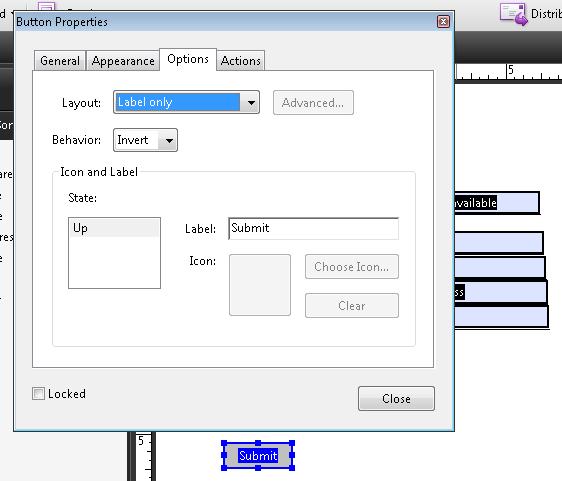
Pdf15 Pdf フォームで送信フォームアクションのある送信ボタンを提供する Wcag 2 0 達成方法集

Jinのお問い合わせボタンの色を変える 簡単コピペ クリミアの天使

姉妹サイト Button Marche ボタンマルシェ がオープン Logo Marche

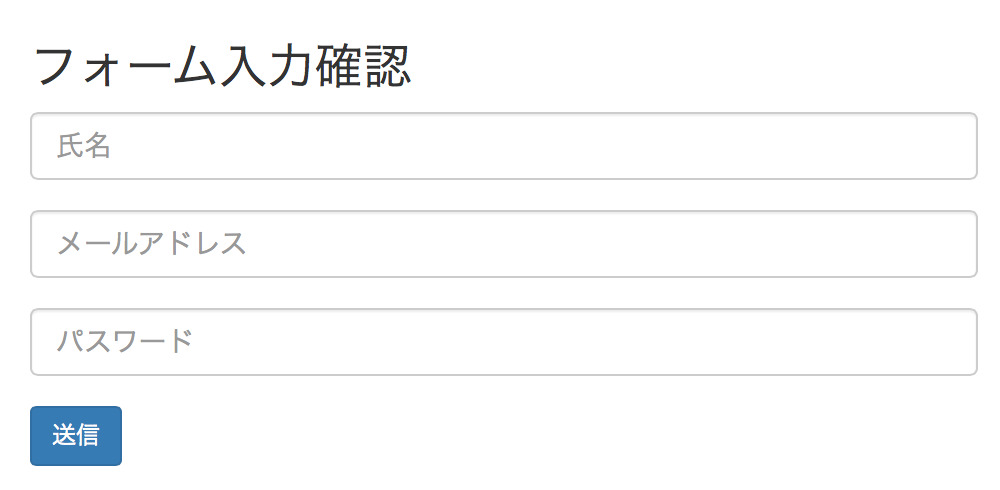
フォーム部品の種類について最低限必要なものだけを解説

ホワイト バック グラウンド 送信 ボタンの図のイラスト素材 ベクタ Image 6428

送信ボタンのイラスト素材 ベクタ Image

Struts2 0 9で1つのformに複数のsubmitボタンを使う 世界 旅と子育てを愛するアジャイルコーチのブログ

Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン

Html 送信ボタンの作成方法 Mukkun Quest

送信ボタンのイラスト素材 ベクタ Image

Phpでどのsubmitボタンが押されたか判定する方法 It底辺脱却ブログ

Gqwu5aakl Dm

フォームの送信ボタンは横400px 高さ150px 次のアクションを示す文言にせよ 15か条の15 勝手にefo分析 エントリーフォーム改善 Web担当者forum

Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive

56 Wordpress Contact Form 7で送信ボタンを有効 無効切り替え Phpやってみる

Rails Deviseを使った時のsubmitボタンのレイアウトを変更する 文系エンジニアのブログ

Ezwebのsubmitボタンが無反応の原因判明 道路上将棋 のブログ

運用しているワードプレスのcontact Form 7 送信ボタン にcssデザインを適用する方法

Cgi メール送信フォーム ホームページサービス サービス概要の紹介

フォームを作る Input Type Submit 送信ボタンを作る ぽろぽろ不定期便

Pdf15 Pdf フォームで送信フォームアクションのある送信ボタンを提供する Wcag 2 0 達成方法集

画面デザインpart1 画面uiの解剖 構成要素と操作 翻訳 Techracho テックラッチョ エンジニアの を に Bps株式会社

Pdf15 Pdf フォームで送信フォームアクションのある送信ボタンを提供する Wcag 2 0 達成方法集



